Hiện nay, bạn có thể dễ dàng tìm thấy một bài viết tự xưng là xu hướng thiết kế web hàng đầu. Nhưng hầu như tất cả các bài viết này đều sẽ khiến bạn thất vọng chỉ trong vài giây ngắn ngủi. Chúng luôn nói về những xu hướng lạc hậu từ rất nhiều năm trước hoặc thậm chí những thứ còn chẳng được gọi là xu hướng: Illustrator. Những bài viết này thường sẽ hỏi những câu như liệu bạn có biết ảnh động đang là một xu hướng lớn?Nghiêm túc mà nói, nếu viết một danh sách về xu hướng và tôn vinh video toàn mình hình thành xu hướng năm 2016, thì tốt nhất bạn nên thử trải nghiệm trên các trang web trực tuyến trước khi liệt kê nó vào danh sách. Bạn ghét việc mất thời gian để truy cập vào những trang web ngoài việc câu kéo người xem thì chẳng có tác dụng gì. Vậy thì đây, danh sách 5 xu hướng thực sự trong nửa đầu năm nay là dành cho bạn
1. Giao diện toàn màn hình và không cho phép cuộn kéo (scroll)
Trên thực tế, các trang web không cuộn được đang là xu hướng dẫn đầu.
Website một trang, mà có thể kéo đến bất tận, gắn liền với một tiêu đề là anchor link (dạng link text thẻ <a> dùng để hiển thị link) trên đầu, gần như trở thành cách chuẩn để thiết lập các trang chủ, sẽ thật tuyệt nếu được sử dụng những trang mà bạn chỉ cần click vào để điều hướng. Có một điều khá ngạc nhiên là càng nhiều người ghét cuộn-jacking, thì một lúc nào đó nó sẽ càng trở nên thu hút. Chìa khóa cho việc thiết kế những trang này là sử dụng màn hình cho những giới hạn. Prototype trong Keynote (một tính năng nằm trong ứng dụng iWork, một phần mềm văn phòng được Apple dành riêng cho hệ điều hành iOS và OS X). Phổ biến nhất khi thiết kế những trang này là sử dụng điều hướng bàn phím (Keyboard navigation)

Facebook Privacy Basics (chính sách bảo mật Facbook cơ bản)
Cùng xem qua ba ví dụ điển hình về xu hướng hiển thị toàn màn hình và không sử dụng cuộn nhé
- Facebook Privacy Basics – Đây là một minh họa tuyệt vời được quản lý bởi Facebook. Cho dù không có sự hồi đáp tích cực quản lý bởi Facebook, trang này giải thích rất kỹ càng từng bước chính sách bảo mật làm việc ra sao trên dịch vụ của họ.
- Fantasy – đây là một trang web của công ty thiết kế Fantasy’s được cộng đồng thiết kế mong đợi từ lâu là sẽ ra mắt sớm vào năm nay, và thật tuyệt vời là nó đã không thất vọng. Điều đặc biệt nhất của trang web là mọi thứ đều nằm trên màn hình khi thử phần Work
- KLM 50 Travels – Khi truy cập vào trang web bạn có thể lướt qua 50 địa điểm cùng lúc trên màn hình. Trang web cho phếp điều hướng bằng mũi tên và phím cách. Đây thực sự là một trang quảng bá tuyệt vời cho KLM
2. Tiêu đề gắn liền vào bên cạnh
Đối với hầu hết xu hướng hiện nay trong thiết kế web, thông minh hơn cả là nhìn vào các trang công ty hoặc các xưởng thiết kế. Qua đó, bạn có thể dễ dàng nhận ra rằng tiêu đề chạy về bên cạnh của đoạn chữ đã trở thành xu hướng. Chắc chắn rồi, tất cả dân thiết kế cá tính nhất đều sử dụng nó. Chắc bạn không biết rằng đây là xu hướng duy nhất cho màn hình, bởi vậy nếu bạn đang đọc bài viết này trên điện thoại thì điều duy nhât bạn càn làm là hãy tin tôi, bạn chẳng cần phải vào xem thử các đường link ví dụ đâu

Code (mã) và lý thuyết
Dưới đây là ba mẫu thiết kế tiêu đề ở bên cạnh mà bạn có thể tham khảo:
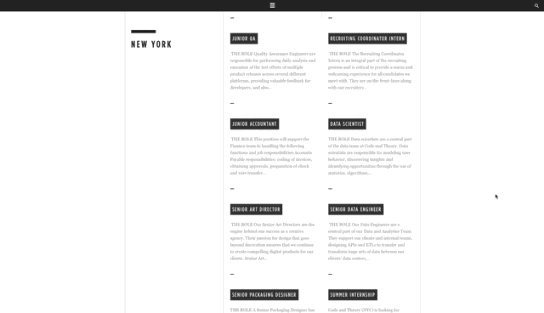
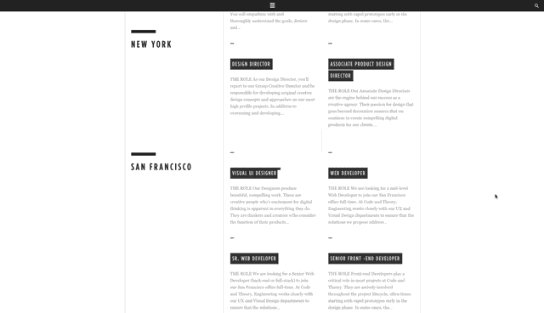
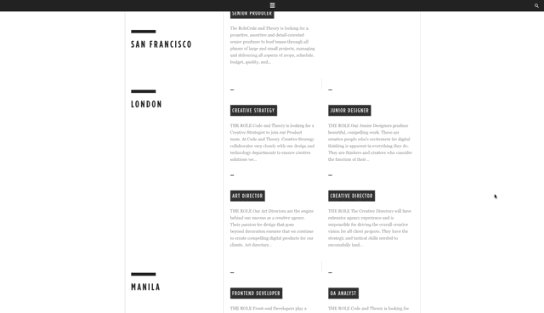
- Code & Theory – Khi bạn lướt qua những vị trí mở trên trang web tuyệt đẹp này, City headlines luôn nằm trong một bức trang
- Stack Overflow – Trang web này hoàn toàn không liên quan đến thiết kế. Tuy nhiên, đây không phải là một trang web công ty, nên bạn chẳng cần bận tâm đến điều đó đâu. Điều quan trọng là, bạn sẽ thấy khi cuộn màn hình, một nửa quá trình điều hướng gắn chặt ở bên phải. Thật thú vị phải không?
- DDB Sthlm – Đây là một ví dụ từ đất quê hương Thụy Điển của tôi. Khi truy cập trang web này, nếu bạn chọn Work (làm việc) từ trong danh mục và cuộn màn hình, bạn sẽ thấy rằng tiêu đề theo chiều ngang sẽ nằm ở ngay bên cạnh
3. Logo (Biểu tượng thương hiệu), một công cụ để quảng bá
Thật thú vị là xu hướng lớn này gần như có cùng ý nghĩa với trang web công ty trong khoảng thời gian gần đây. Mọi người đều sở hữu nó. và thực tế họ cũng nên như thế, bởi vì nó trông thật tuyệt và nâng tầm trang web thành một phần của thương hiệu trong mắt khách hàng. Thực sự thì đây là một xu hướng vô cùng thông minh

Instrument (công cụ)
Ba ví dụ thực tế về vai trò của logo trong thiết kế web
- Instrument – Bạn sẽ thấy vô cùng mới lạ khi chỉ thấy Logo chỉ xuất hiện trong lúc bạn tải trang, và mở danh mục điều hướng
- Fubiz – Trang này tạo ra một tiếng vang lớn khi ra mắt. Trang này có logo khác biệt ở mỗi phần, tất cả đều có ảnh động tuyệt đẹp
- This Also – Đây là một trang web xưởng thiết kế (studio website) tuyệt hảo với số lượng giám đốc nghệ thuật nhiều chưa từng thấy cho các trang web công ty. Về mặt kỹ thuật, biểu tượng điều hướng mới là điểm thu hút chứ không phải logo. Tuy nhiê, nó nằm ở vị trí của logo nên vẫn tạo được hiệu ứng khá tốt
4. Những bức ảnh nền sinh động
Nếu bạn nghĩ rằng những bức ảnh nền hài hòa với cả trình duyệt là tối ưu, thì bạn đang sai lầm đấy. Điều đó chỉ đúng trong những bài viết xa xôi từ năm 2013. Hiện nay, ảnh nền đã được nâng lên một đẳng cấp mới. Chỉ với một vài hiệu ứng di chuột trên ảnh nền, bạn sẽ có một trang web đẳng cấp dẫn đầu xu hướng

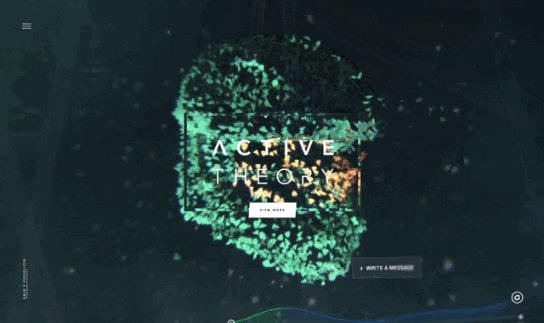
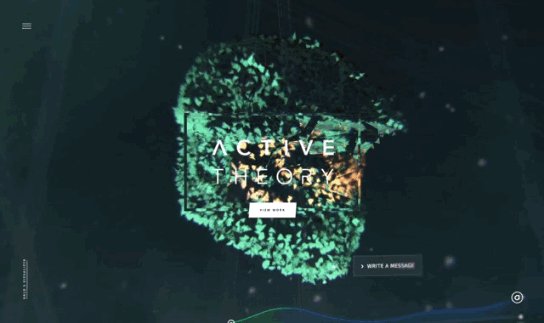
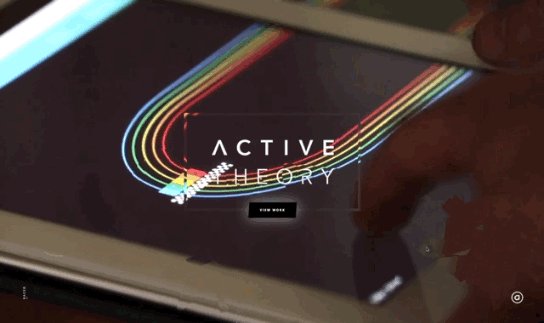
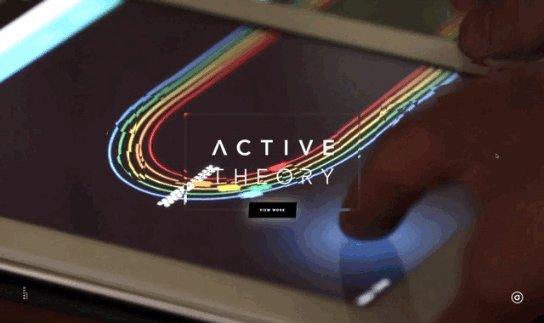
Active Theory (nguyên lý động)
Dưới đây là ba ví dụ cụ thể nếu bạn muốn hiểu hơn về xu hướng này
- Make me pulse – Trên trang web này, hình ảnh những trái núi sẽ trở nên vô cùng sống động khi bạn chuyển động chuột qua nền
- Active theory – Thiết kế trang web công ty của mình trông giống một cuộc thử nghiệm Google chính là cách thức tuyệt vời nhất để thể hiện kỹ năng thiết kế web điêu luyện của bạn.
- Details – Trang web này cần một vài thao tác cuộn. Công ty thiết kế Thụy Sỹ này dường như không tin tưởng các anchor link, bởi vậy nếu bạn cuộn xuống đáy của trang 4/4 phần “các chuyên gia của chúng tôi” và bay lượn qua các bức ảnh, bạn sẽ thấy chúng hơi biến dạng một chút. Thật thú vị phải không?
5. Sử dụng những hình động hàng đầu
Với kỹ thuật hiện nay, bạn hoàn toàn có thể thực hiện điều này, nhưng bạn cần phải cân nhắc trước khi sử dụng nó. Nếu làm đúng, điều này về mặt hình ảnh có thể rất dễ chịu và là trải nghiệm giải trí, nếu làm sai thì tất cả sẽ lại là các trang Flash (tập trung cho các ứng dụng trên nền web: cho phép thêm các hiệu ứng chuyển động (animation/hoạt hình), audio, video,… và các tương tác vào trang web 1 cách sinh động). Một lời khuyên dành cho bạn: hãy sử dụng cẩn thận, nhưng hãy dẫn đầu khi bạn sử dụng nó

Waaark
Ba ví dụ của các hình động hàng đầu
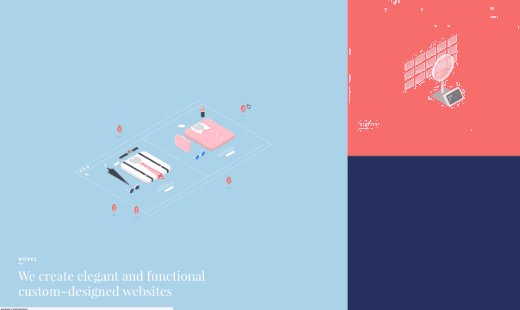
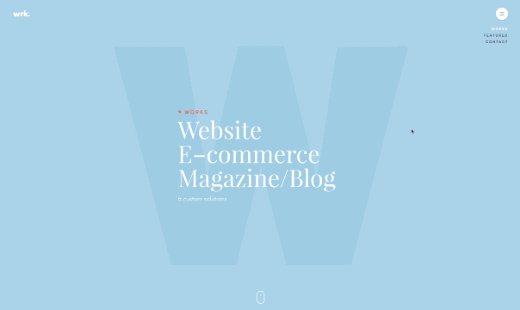
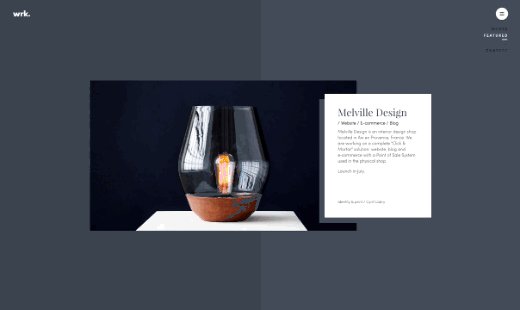
- Waark – xưởng thiết kế nhỏ này đã sản xuất một trong những trải nghiệm hình ảnh gây ấn tượng của năm nay. Trang web đã dẫn đầu xu hướng sử dụng ảnh động khi được ra mắt tại Pháp
- Animicons – Khi truy cập trang web, bạn sẽ được trải nghiệm một vài biểu tượng với ảnh động khi click chuột vô cùng ấn tượng, tất cả đều được làm bằng mã web
- Rally Interactive Beta – Rally đã rất thành công trong việc sử dụng vừa đủ số lượng ảnh động trên trang của họ. Họ đã vượt lên đứng đầu một cách ngoạn mục, và bạn sẽ thấy thú vị mỗi khi click và chọn một thứ gì đó trên trang web này
Gợi ý khác: Một gợi ý thiết kế khác, không hẳn là một xu hướng, và bạn chỉ thấy nó ở vài trang web. Nhưng, cách thiết kế này giúp bạn thiết lập các trang web phản hồi tích cực với tỷ lệ lớn đến vô hạn. Nghĩa là, các trang này nhìn chính xác giống màn hình có kích cỡ 1280px khi nó hiển thị trên màn hình máy iMac 27’’ Retina 5100+ px và thậm chí còn lớn hơn. Để trải nghiệm cách này, bạn có thể truy cập thử trang web Brasilian telecom operator Oi.
Tên của tôi là Nils và tôi là một giám đốc thiết kế tại Ape, một xưởng kỹ thuật số ở Stockholm, Sweden. Chúng tôi sống vì một sự nghiệp thiết kế, công nghệ và truyền thông đẳng cấp. Nếu bạn muốn biết nhiều hơn về chúng tôi và với những người chưa biết bất kỳ xu hướng nào được liệt kê ở trên, thử qua trang web của chúng tôi nhé
Nếu bạn thích thú với bài viết này, hãy nhấn nút giới thiệu ở dưới nhé. Điều đó rất có ích đấy








Recent Comments