Phần lớn bí ẩn đằng sau cuộc cách mạng thiết kế web có thể được giải đáp bằng lịch sử kiến trúc Tây phương. Về bản chất, hai ngành này đều được coi là một loại hình nghệ thuật, và khái niệm về chúng được định hình bởi nhiều yếu tố:
- Chúng là địa điểm cho con người đến
- Chúng đều được thiết kế để thực hiện công việc thực tế
- Cuộc cách mạng công nghệ hạn chế quá trình thiết kế này
- Và đến nay, người ta hoàn toàn vẫn nhìn nhận chúng là nghệ thuật
Bị bó hẹp bởi những điều đó, cả hai ngành đều có con đường phát triển gần như là giống nhau, phát triển từ quá khứ và thay đổi theo nó theo những cách giống nhau. Nếu bạn muốn biết đâu là xu thế dẫn đầu của thiết kế web, chỉ cần nhìn vào những gì mà kiến trúc đã làm
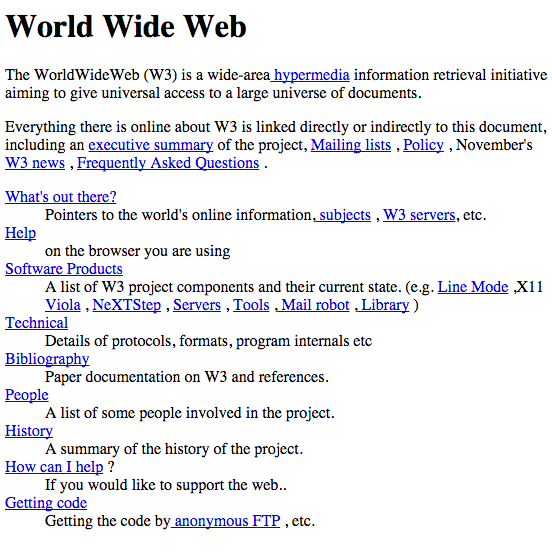
I. Thời kỳ đồ đá mới
Những kết cấu đơn giản và bị giới hạn
 |
 |
Công trình Stonehenge, c. 3000–2000 trước Công nguyên; W3.org, c. 1992
Bên cạnh sự vui đùa cùng một chút kích cỡ và vị trí, đây có thể coi là một cách sắp đặt vật thể tài tình
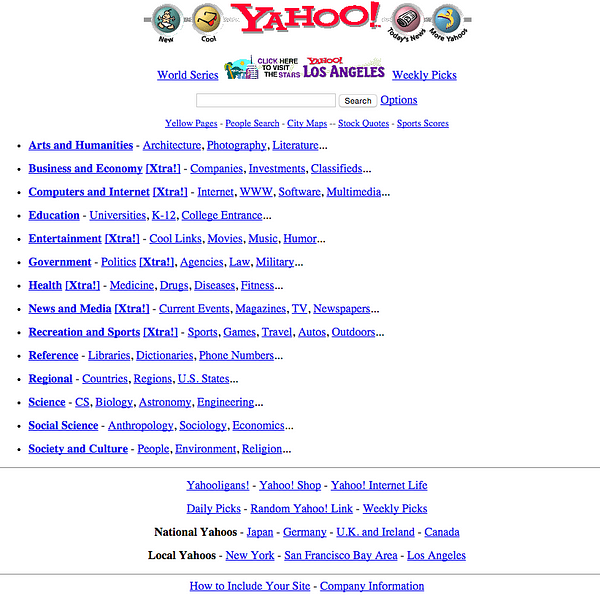
II. Thời kỳ cổ điển
Thứ tự và tỉ lệ, cùng một vài sự nhấn nhá
 |
 |
Đền Pathernon , c. 437 trước Công nguyên; Yahoo.com, c. 1996.
Trong giai đoạn này, tỉ lệ và hệ thống phân phối cấp bậc được thể hiện một cách tinh tế. Bên cạnh đó, các phần cấu trúc được phân chia rõ ràng cho các mục đích khác nhau. Các đơn vị cấu trúc (đá trong kiến trúc, và pixel trong thiết kế web) cũng được cách điệu hóa để làm giống các vật liệu có trước đó: Đá triglyphs đại diện cho các hạt gỗ, giống như các nút 3D đại diện cho các nút cảm ứng (physical Buttons)
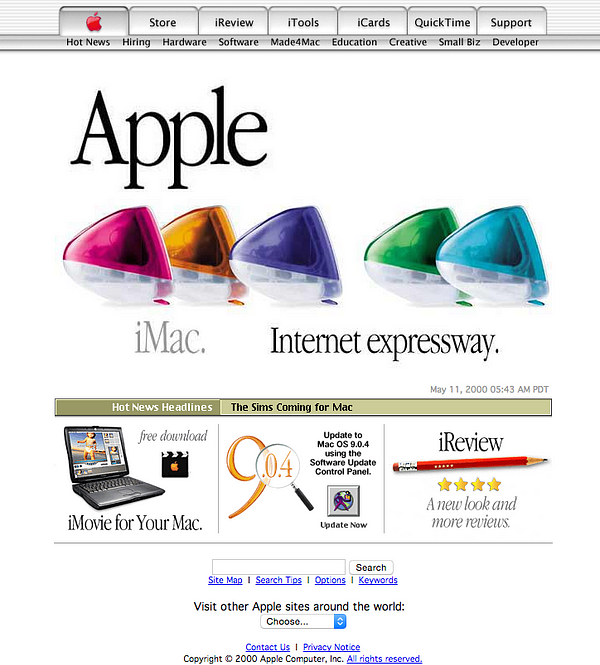
III. Roman
Các kiểu dáng dày với các đường viền bao quanh
 |
 |
Maria Laach Abbey, c. 1093; Apple.com c. 2000
Ở giai đoạn Roma, người ta tìm cách làm mềm các cạnh, đồng thời thiết kế những bức tường và đường kẻ trở nên dày hơn. Cũng giống như thế, thiết kế web có giai đoạn làm cho các danh mục, nút bấm trở nên đồ sộ hơn, nặng hơn, và có nhiều hình thức để chọn (click) hơn
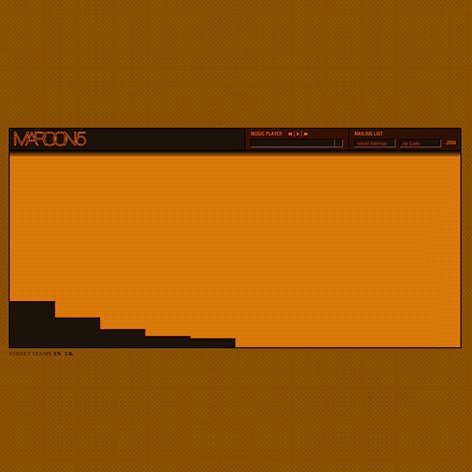
IV. Thời kỳ Gothic
Trang trí lộng lẫy và quyến rũ
 |
 |
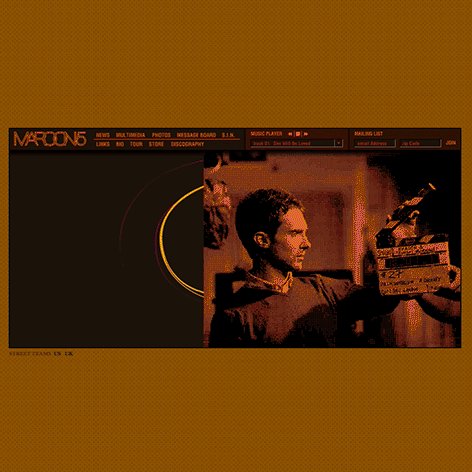
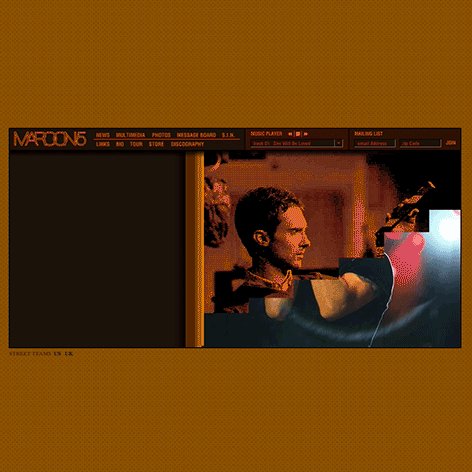
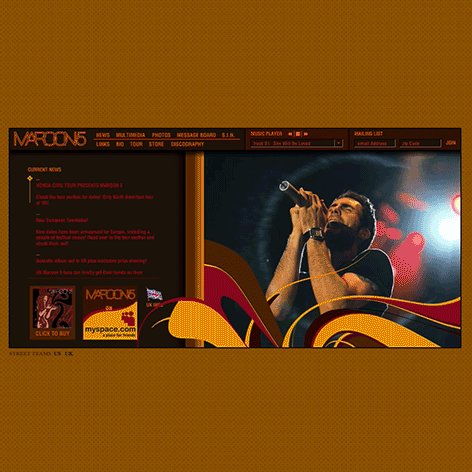
CSS (Cascading Style Sheets, nó chỉ đơn thuần là một dạng file text với phần tên mở rộng là css) và Flash là tấm kính bị biến màu của thiết kế web. Dựa trên nền tảng là điểm đến của mọi người, chúng ta bắt đầu biến hóa vật liệu vượt xa khỏi những gì có thể tưởng tượng được. Bạn có thể sẽ cảm thấy nghẹt thở trước những kiến trúc Gothic từ đá, đi ngược lại mọi định luật về trọng lực. Và đến nay, dù thật khó để nhớ ra, nhưng các trang Flash và CSS đã từng làm chúng ta sửng sốt bởi các điểm ảnh (pixels)
Và thú thực, tôi đã liên tưởng ngay đến hình ảnh một trang web cũ của Maroon cũ so với kiến trúc nhà thờ Reims
V. Thời kỳ phục hưng
Sạch, logic và chính xác
 |
 |
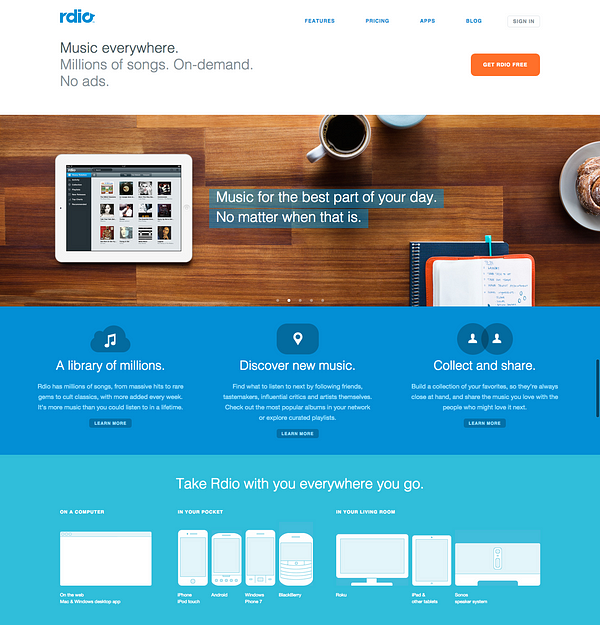
Villa La Rotonda, c. 1567; Rdio.com, c. 2012
Hình ảnh của thời kỳ này là phong cách mà hiện nay chúng ta đang theo đuổi. Cái cách mà phong trào “flat design” mang hơi hướng của thời kỳ phục hưng thật gợi lên cảm giác thật huyền bí. Kiến trúc thời kỳ này gợi lại logic thời kỳ Cổ điển. Ở đó, người ta nhìn thấy sự chuyển mình từ các hoa văn phức tạp sang các dạng hình học đơn giản. Các thiết kế trở nên sạch hơn. Con người bắt đầu đưa ra các hiệp ước đối với những quy tắc mới, và một sự biến đổi nhẹ bao trùm lên tất cả
Và bây giờ là lúc chúng ta bắt đầu bàn về những xu hướng trong tương lai…
VI. Baroque
Phá vỡ mọi luật lệ
 |
 |
Nhà thờ San Carlo alle Quattro Fontane, c. 1638; TBD, c. 2017
Từ lâu, những kiến trúc quá logic và chính xác đã mang lại cảm giác vui nhộn. Chúng ta thậm chí sẽ bắt đầu phá vỡ mọi luật lệ. Điều này trong kiến trúc, theo nghĩa đen có nghĩa là chia nhỏ các yếu tố Cổ điển thành từng phần và xoắn kết chúng thành một tổ hợp phức tạp. So sánh với kiến thức về thời kỳ phục hưng, thiết kế mang phong cách Baroque mang lại cảm xúc và có phần cường điệu.
Một câu hỏi đặt ra là làm thế nào để thiết kế web theo phong cách này. Thật khó nói, nhưng chỉ vài năm nữa thôi, điều đó sẽ xảy ra, và chúng ta hãy đợi xem
VII. Neoclassical (tân cổ điển)
Cảm nhận lại quá khứ
 |
 |
Điện Panthéon (Paris), c. 1790; TBD, c. 2022
Vạn vật luôn đi theo một quỹ đạo kín. Một khi chúng ta đi qua mọi gia đoạn phát triển, chúng ta sẽ lại bắt đầu tán dương giai đoạn đầu thời kỳ cổ điển và theo đuổi phong cách cổ xưa. Tất cả chỉ là vấn đề thời gian, có thể tiên đoán được rằng xu hướng sắp tới sẽ là thiết kế web theo phong cách tân cổ điển. Nếu bạn vẫn thấy rằng trang web Yahoo cũ không hoàn toàn đẹp, thì đừng cảm thấy mình lỗi thời. 6, 7 năm nữa, bạn sẽ lại thấy nó tuyệt vời thôi
VIII. Và sau đó là gì, chẳng ai đoán được?
Thực tế là, chúng ta dường như có thể đoán được. Xu hướng mới có thể sẽ mang phong cách tân Roma hoặc tân Gothic. Có thể đó một nghệ thuật mới nào đó lặp lại chính nó trong thể thức hồi sinh. Nhưng điều đáng nói là gì? Chúng ta có từng tưởng tượng ra một nền công nghệ mới và một thế giới hoàn toàn khác biệt như ngày hôm nay sẽ xảy ra không?
Và, bạn biết đấy, mọi thứ đều có thể xảy ra, theo một cách rất kỳ lạ

. . .
Chỉnh ảnh: Stonehenge by jborsboom; The Parthenon bởi AJ Alfieri-Crispin; Maria Laach Abbey bởi Berthold Werner; Reims Cathedral bởi Archigeek; GIF hình động Maroon 5 bởi Nick; Villa La Rotonda bởi Timothy Brown; San Carlo alle Quattro Fontane bởi wsifrancis; Panthéon bởi Marko Kudjerski; Guggenheim Museum Bilbao bởi Wojtek Gurak








Recent Comments